Source code editing
The editing settings let you set an editor of your choice to view or edit source code. Performance Validator's built-in editor is one of those options.
The built-in editor can be started from the data views or from the tools menu:
• popup menu
popup menu  Edit Source Code...
Edit Source Code...
• Tools menu
Tools menu  Edit Source Code...
Edit Source Code...
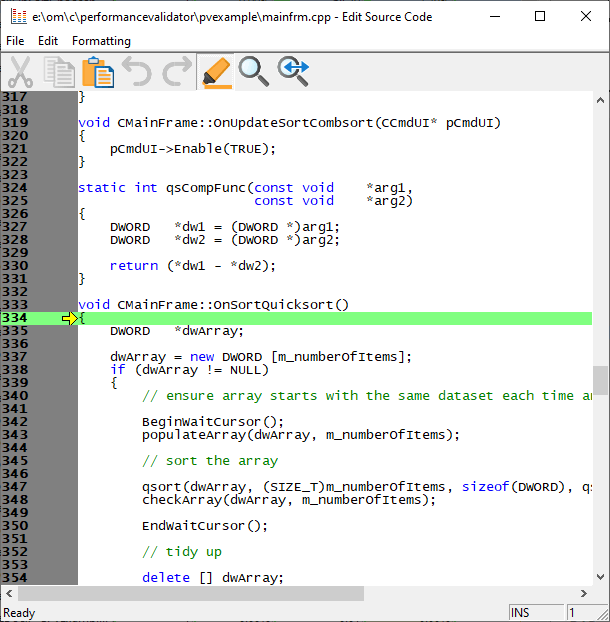
Using the built-in editor
The built-in editor supports the basic operations expected for editing source code:
The highlighting is identical to that in the source code views of the main tabs:
•The lines in green (for this colour scheme) have been visited
•Lines that have not been visited are displayed in pink
•Lines with a green tick next to them indicate that they have been successfully hooked
•Lines that could not be hooked have a red cross against them
•An arrow indicates the source code line of interest when the source code editor was displayed

 File menu
File menu
The file options need no explanation:

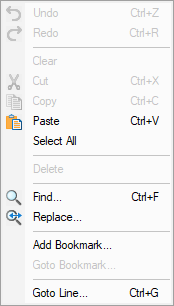
 Edit menu
Edit menu
All the following edit options should also be familiar:

Undo/Redo is unlimited by default, but this can be changed in the options below.
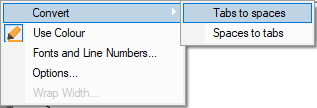
 Formatting menu
Formatting menu
The formatting menu has general display and editing options

•Convert  Tabs to spaces
Tabs to spaces  turns all tabs into spaces
turns all tabs into spaces
•Convert  Spaces to tabs
Spaces to tabs  turns all spaces into spaces
turns all spaces into spaces
•Use Colour  toggles the colour coded display
toggles the colour coded display
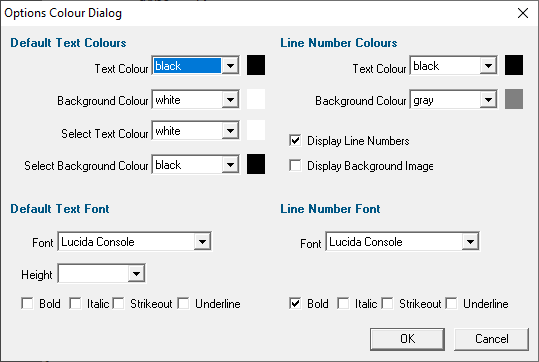
•Fonts and Line Numbers...  change text colours, fonts and line numbers
change text colours, fonts and line numbers

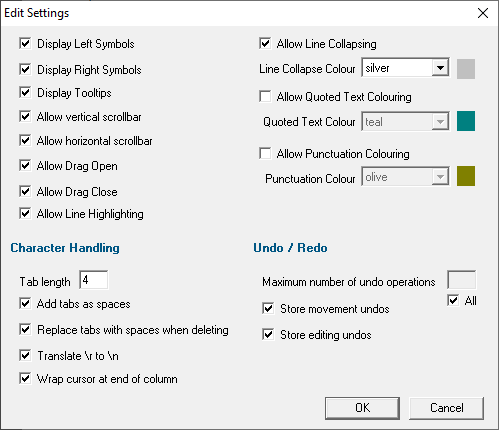
•Options...  set tab length and other options
set tab length and other options

•Wrap Width...  changes the column width at which lines will wrap in the display
changes the column width at which lines will wrap in the display
Status bar
The status bar shows help text at the bottom as you hover over menu and toolbar options.
To the right of the status bar are insert mode, column number and line number.
Line collapsing
You can temporarily collapse sections of code as follows:
• Left click in the margin to start the section
Left click in the margin to start the section  Drag to define the length
Drag to define the length  Release to set the end of the section
Release to set the end of the section
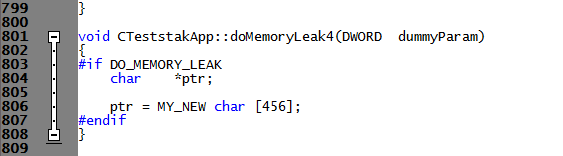
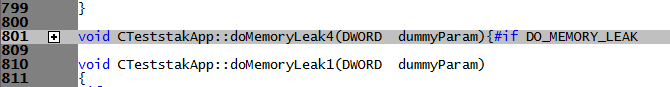
Click anywhere on the resulting indicator to collapse, and on the + to expand a section.
Expanded:

Collapsed:

 Line collapsing is temporary and not remembered between edit sessions.
Line collapsing is temporary and not remembered between edit sessions.